WordPress, being a versatile and widely used content management system, empowers countless websites across the internet. While its extensibility through themes and plugins is a significant strength, it can also lead to performance challenges. One common concern is the accumulation of unused JavaScript, impacting site loading times and user experience. In this article, we will explore strategies to identify and reduce unused JavaScript in WordPress for enhanced performance.
Table of Contents
Understanding the Impact of Unused JavaScript
JavaScript plays a crucial role in adding interactivity and dynamic features to websites. However, when unused scripts accumulate, they contribute to increased page load times and negatively affect overall performance. This is particularly relevant in the context of WordPress, where themes and plugins often inject JavaScript code that may not be essential for every page.
Identifying Unused JavaScript
- Audit Your Site
Conduct a thorough audit of your WordPress site using performance analysis tools like Google PageSpeed Insights, GTmetrix, or Pingdom. These tools provide insights into the scripts that are affecting your site’s performance. - Browser Developer Tools
Leverage browser developer tools to identify unused JavaScript manually. Tools like Chrome DevTools allow you to analyze network activity and identify scripts that may not be necessary for specific pages.
Finding Unused JavaScript Files Using GTMetrix
Utilize the GTmetrix Waterfall chart to identify your biggest JavaScript files.
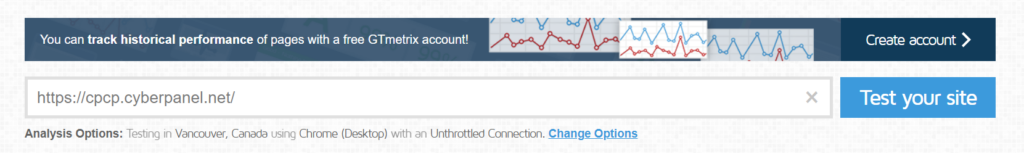
- Go to GTMetrix site enter your site’s URL and click Test Your Site

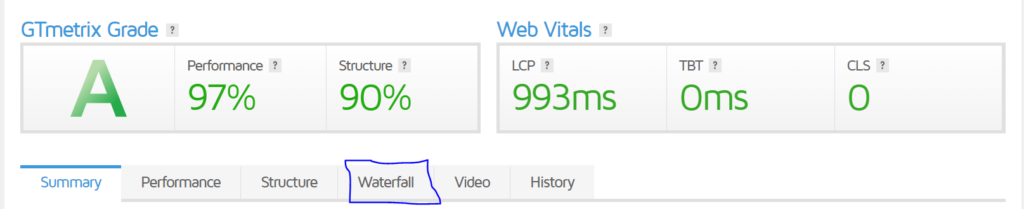
- Click on Waterfall tab once the results are displayed

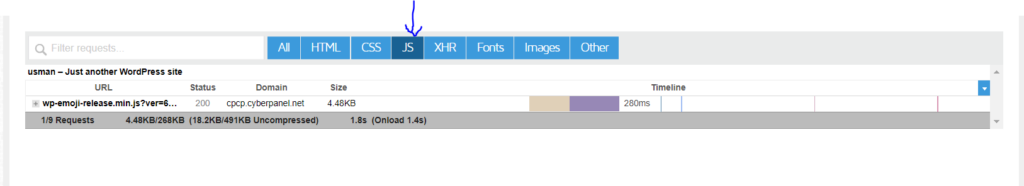
- Click on JS and you will be able to see the files in an ascending order of the JavaScript file size.

Usually, the URL will reveal where it originated. To view all of your JavaScript files, use the type filter. You can also view usage visualization to see the total and unused bytes.
Minify JavaScript
Minifying JavaScript strips your code of extraneous characters. Find the problematic files in your source code and then exclude them from minification if this damages your website.
You can do that so easily using LiteSpeed Cache plugin and it is available by default when you deploy WordPress sites using CyberPanel
- Go to the WordPress dashboard

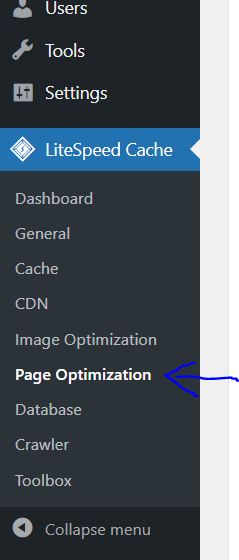
- Click on LiteSpeed Cache -> Page Optimization from the left-hand side menu

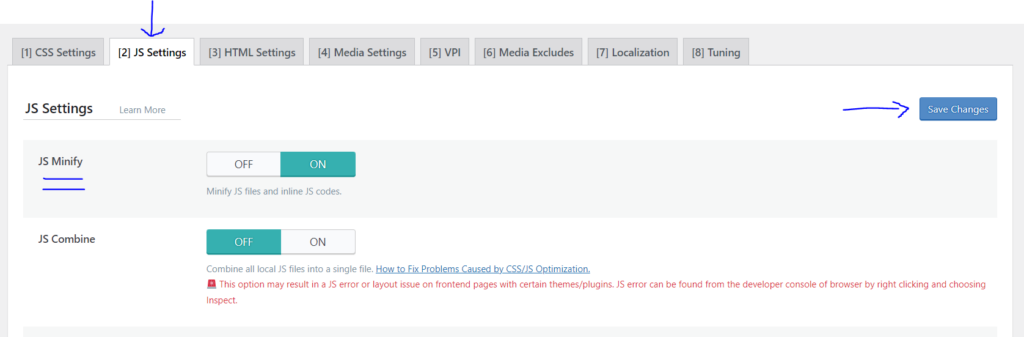
- Click on JS Settings from the top and turn on the JS Minify and click on Save Changes. This will minify all of your JavaScript files and codes.

Remove unused JavaScript in Elementor
By dynamically loading widget JS handlers and Swiper only when they are really being used, this minimizes Elementor‘s JavaScript files.
- Go to the WordPress dashboard

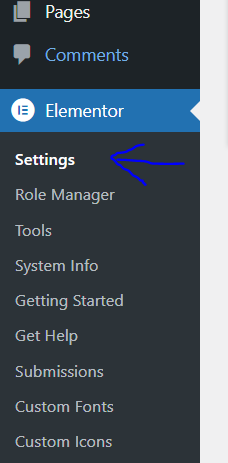
- Click on Elementor -> Settings from the left-hand side menu.

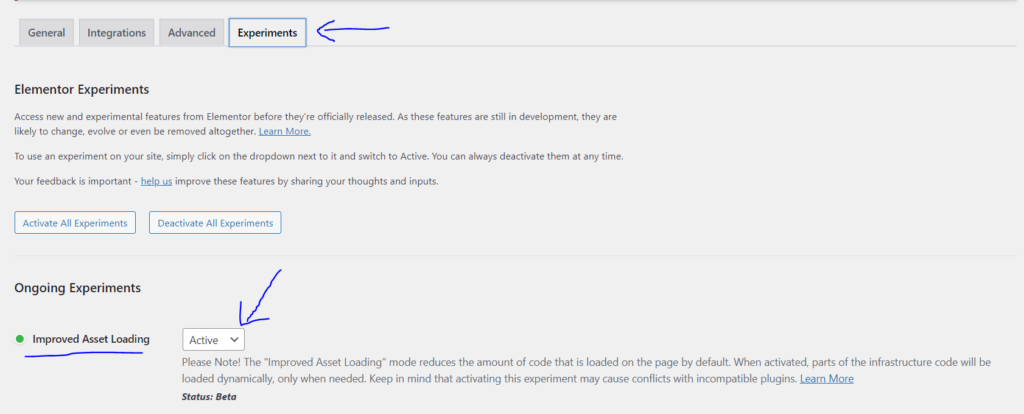
- Click on the Experiments tab from the top bar and turn the status to Active of the Improved Asset Loading section

- Scroll down and click on Save Changes

Defer or delay Non-Essential JavaScript
- Go to WordPress Dashboard

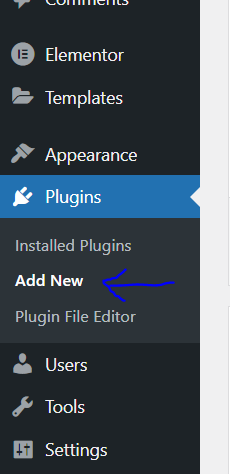
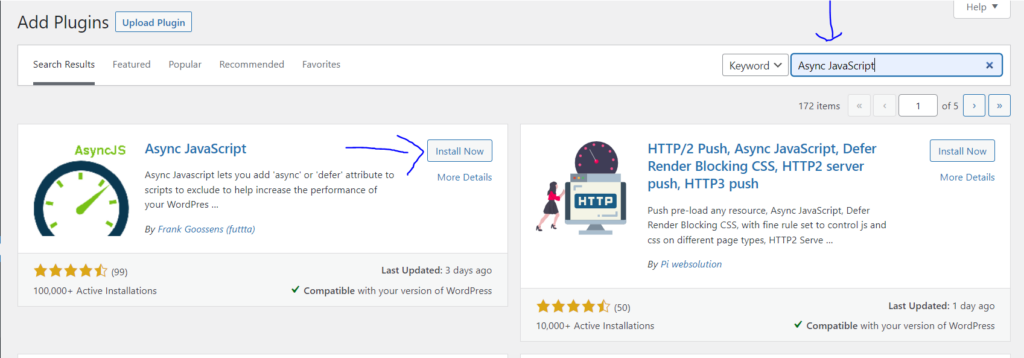
- Click on Plugins -> Add New from the left hand side menu

- Search for Async JavaScript. Install and Activate

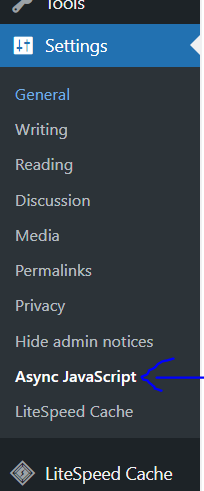
- Go to Settings -> Async JavaScript from the left hand side menu

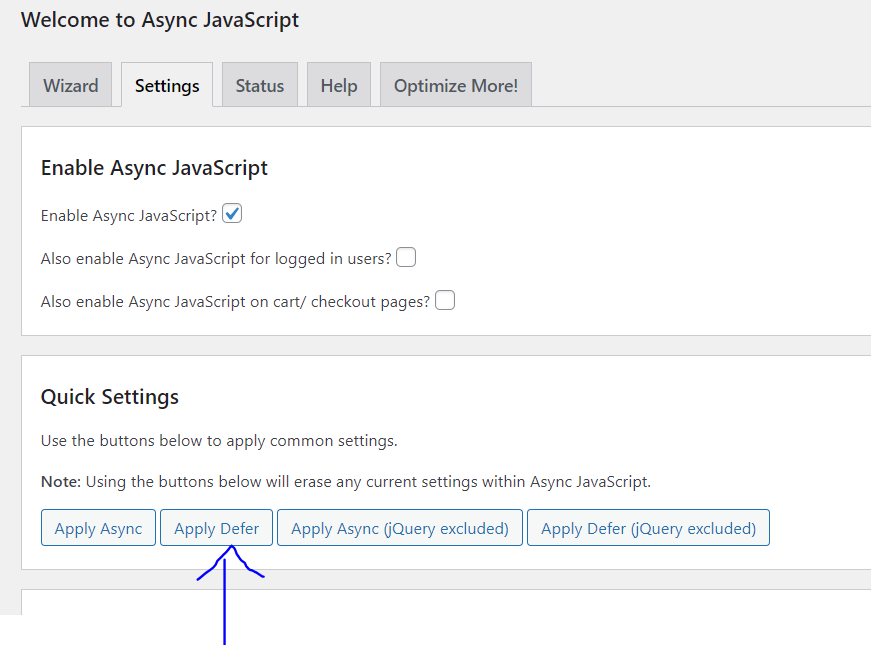
- In the Settings tab from the top bar. Click on Apply Defer

- Scroll down and click on Save Changes

Remove Unused JavaScript with Asset Unloading Plugin
When specific files or plugins don’t need to load on a website, Asset CleanUp lets you disable unneeded JavaScript.
- Go to WordPress dashboard

- Click on Plugins -> Add New from the left hand side menu

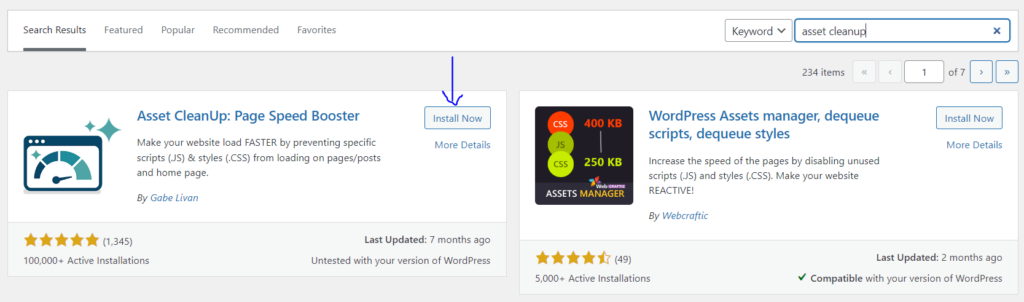
- Search for Asset CleanUp. Install and Activate

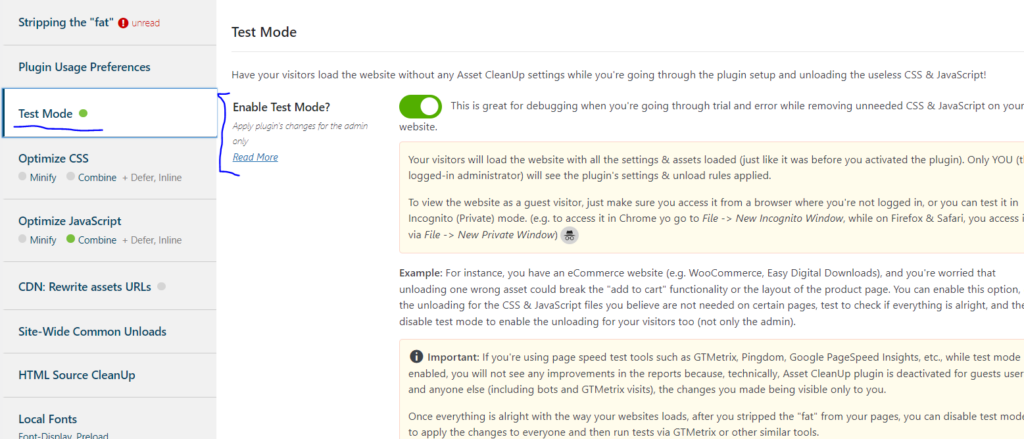
- Click on Asset CleanUp -> Settings from the left hand side menu

- Click on Test Mode from the left hand menu and click on Enable Test Mode toggle to turn it on.

- Scroll down and click on Update All Settings

- Now click on Optimize JavaScript from the left hand menu and turn on the Combine Loaded JS Into Fewer Files.
- Scroll down and click on Update All Settings

Disable Unused Plugin Modules
- Go to WordPress Dashboard

- Click on Plugins -> Add New from the left hand side menu

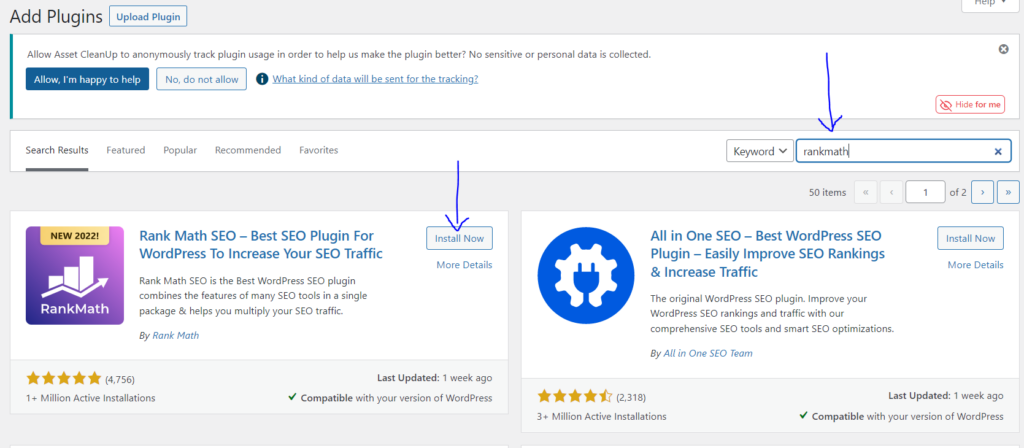
- Search for RankMath. Install and Activate the plugin

- Click on RankMath -> Dashboard from the left-hand side menu

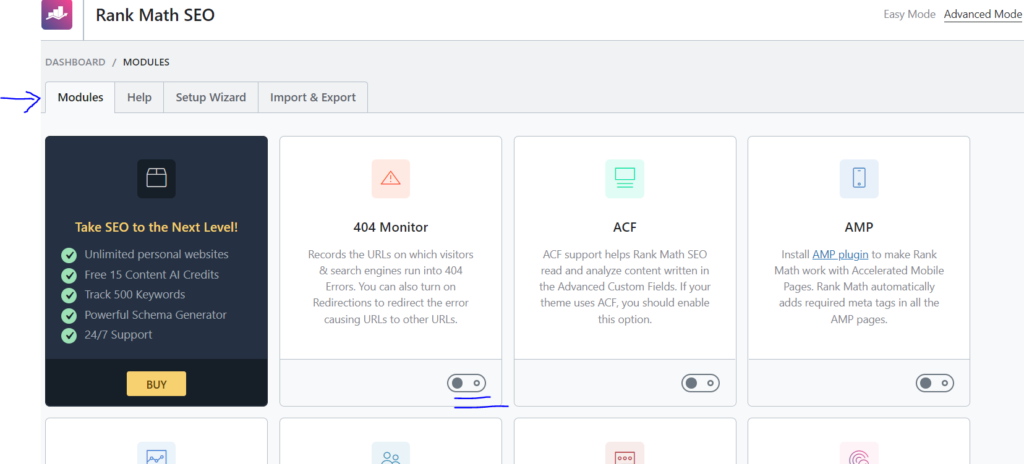
- Click on Modules from the top bar and turn off toggle of any Module that is unused.

Strategies to Reduce Unused JavaScript
- Use a Performance-Focused Theme
Opt for lightweight and performance-focused themes. Choose themes that prioritize speed and only load essential scripts. Consider custom themes tailored to your specific needs to avoid unnecessary bloat. - Evaluate Plugins
Review and assess the plugins installed on your WordPress site. Disable or remove any plugins that add unnecessary JavaScript to your pages. Choose plugins that are well-coded and have a minimal impact on performance. - Implement Lazy Loading
Lazy loading delays the loading of offscreen images and scripts until they are needed. Utilize lazy loading for images and scripts to prioritize the loading of essential content first, improving initial page load times. - Use a Content Delivery Network (CDN)
Employ a CDN to distribute assets, including JavaScript files, across servers worldwide. This not only reduces server load but also enhances the delivery speed of scripts to users globally. - Minify and Concatenate Scripts
Minify and concatenate your JavaScript files to reduce their size. Tools like UglifyJS can minify scripts, while concatenation combines multiple scripts into a single file, reducing the number of HTTP requests. - Conditional Loading
Implement conditional loading of scripts based on the specific requirements of each page. WordPress plugins like ‘Asset CleanUp: Page Speed Booster’ allow you to selectively disable scripts on a per-page or per-post basis. - Optimize Third-Party Scripts
If your site relies on third-party scripts (e.g., analytics, social media widgets), ensure they are optimized for performance. Choose asynchronous loading when possible to prevent these scripts from blocking the rendering of your page. - Utilize WordPress’ Built-in Functions
Leverage built-in WordPress functions likewp_dequeue_script()andwp_deregister_script()to remove unnecessary scripts added by themes or plugins. These functions allow you to selectively dequeue or deregister scripts to streamline your site’s performance.
FAQs
What does “reduce unused JavaScript” mean in the context of web development?
Reducing unused JavaScript refers to the practice of optimizing websites by identifying and eliminating unnecessary or unused JavaScript code. This is done to improve page load times, enhance user experience, and streamline the overall performance of a website.
Why is reducing unused JavaScript important for website performance?
Unused JavaScript can significantly impact page load times, leading to slower website performance. By reducing unnecessary scripts, websites can improve loading speeds, user engagement, and overall efficiency.
How can I determine if my website has unused JavaScript?
Conduct a performance audit using tools like Google PageSpeed Insights, GTmetrix, or browser developer tools. These tools analyze your site’s performance and provide insights into the scripts that may be unused or affecting load times.
What role do themes and plugins play in contributing to unused JavaScript?
Themes and plugins in WordPress often inject JavaScript code into pages. Some of this code may be unnecessary for certain pages, contributing to unused scripts. Choosing lightweight themes and carefully evaluating plugins can help mitigate this issue.
Is there a risk of breaking functionality when reducing unused JavaScript?
While it’s crucial to be cautious, strategic removal of unused JavaScript using methods like conditional loading and script optimization typically does not break website functionality. Testing changes in a staging environment is recommended to ensure compatibility.
Conclusion
Reducing unused JavaScript is a critical aspect of optimizing WordPress websites for better performance. By conducting regular audits, making informed theme and plugin choices, and implementing strategic optimizations, you can significantly enhance your site’s speed and provide a seamless user experience. Embrace a proactive approach to performance optimization, and your WordPress site will not only load faster but also rank higher in search engine results, contributing to overall success in the competitive online landscape.



