
Cumulative Layout Shift (CLS) is a crucial metric impacting the user experience on your WordPress site. If users encounter unexpected layout shifts while browsing, it can lead to frustration and a negative perception of your website. In this guide, we’ll explore How to Fix CLS Issue in WordPress, why it matters, and actionable steps to fix CLS issues in WordPress.
Table of Contents
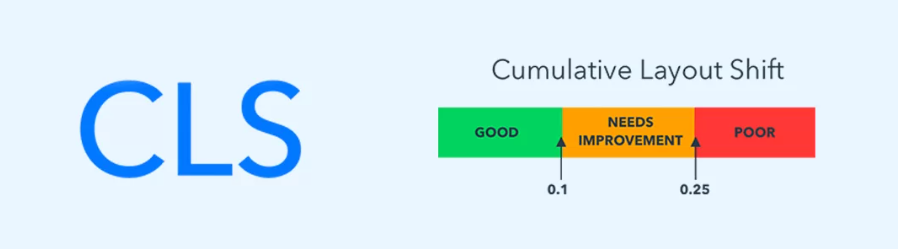
Understanding Cumulative Layout Shift (CLS)
CLS measures the visual stability of a webpage, indicating if elements shift unexpectedly during the loading process. It is a crucial component of the Core Web Vitals, Google’s set of metrics assessing a site’s overall user experience.
Why Does CLS Matter?
- User Experience: A smooth, stable visual experience keeps users engaged and satisfied.
- SEO Impact: Google uses Core Web Vitals, including CLS, as a ranking factor. A poor score may negatively affect your site’s search engine rankings.
Identifying CLS Issues
- Use Google PageSpeed Insights

Google PageSpeed Insights is a multifaceted tool that plays a pivotal role in assessing and enhancing the performance of your website. This comprehensive tool goes beyond the surface, delving into essential metrics like Cumulative Layout Shift (CLS), a key aspect of Core Web Vitals. CLS, in particular, serves as a crucial indicator of a webpage’s visual stability. It measures not just the occurrence but also the magnitude of elements that undergo shifts during the loading process. By scrutinizing these metrics, website owners and developers gain valuable insights into potential areas of improvement, allowing for strategic optimizations that contribute to an overall better user experience. The multifunctional nature of Google PageSpeed Insights makes it an indispensable companion in the ongoing journey toward a highly efficient and visually stable web presence.
- Chrome DevTools

Chrome DevTools encompasses a suite of developer utilities seamlessly integrated into the Google Chrome browser. Among these indispensable tools is the Performance tab, which proves to be invaluable when it comes to discerning and addressing layout shifts occurring during the loading of web pages. This integrated feature not only serves as a diagnostic tool but also empowers developers with a granular understanding of the performance intricacies of their websites. By utilizing the Performance tab within Chrome DevTools, developers gain real-time insights into the rendering timeline of their web pages, enabling them to pinpoint and analyze specific events, including those contributing to layout shifts. This level of detailed analysis aids in the optimization process, facilitating the identification and resolution of issues that may impact the visual stability and overall user experience of a website. In essence, Chrome DevTools emerges as an indispensable companion for developers seeking to fine-tune the performance of their web applications directly within the familiar environment of the Chrome browser.
Common Causes of CLS
- Images without Dimensions: Images without specified dimensions can cause shifts as the browser loads.
- Dynamic Content: Ads, pop-ups, or dynamically loaded content can contribute to unexpected shifts.
- Font Loading: Fonts loading asynchronously may lead to text reflow.
Actionable Steps to Fix CLS Issues
- Set Image Dimension
- Ensure all images have width and height attributes specified.
- Utilize the HTML “width” and “height” attributes or CSS to define image dimensions.
<img src="image.jpg" alt="Example" width="300" height="200">
2. Preload Fonts
Use the rel="preload" attribute to ensure fonts load before rendering text.
<link rel="preload" href="your-font.woff2" as="font" type="font/woff2" crossorigin>
3. Lazy-Load Images
Implement lazy loading for images to prevent them from causing layout shifts during page load.
<img loading="lazy" src="image.jpg" alt="Example">
4. Avoid Dynamically Injected Content
Minimize the use of dynamically injected elements, or ensure they reserve sufficient space during loading.
5. Optimize Ads and Third-Party Scripts
Optimize third-party scripts to minimize their impact on layout stability.
Testing and Iteration

I. Regularly Test and Monitor
- Use tools like Google PageSpeed Insights and Lighthouse to monitor CLS scores regularly.
- Address new issues promptly to maintain a positive user experience.
II. WordPress Plugins for Optimization
Explore WordPress plugins like WP Rocket or Autoptimize for automated performance optimizations.
6. Optimize CSS Delivery
- Minimize render-blocking CSS to speed up page loading.
- Leverage tools like Critical CSS generators to deliver essential stylesheets first.
7. Prioritize Above-the-Fold Content
- Load critical content and stylesheets for above-the-fold elements first.
- This ensures users see essential content quickly, reducing the likelihood of abrupt shifts.
8. Implement Responsive Design
- Design your website responsively to accommodate various screen sizes.
- Utilize media queries to adapt layouts based on the user’s device, reducing unexpected shifts.
9. Utilize the “transform” Property
- When animating elements, use the “transform” property, which doesn’t impact the layout.
- Unlike properties like “top” or “left,” “transform” ensures smoother animations without causing shifts.
.animated-element { transform: translateX(50px); }
10. Monitor Third-Party Widgets
- Evaluate third-party widgets, such as social media feeds or embedded content, for their impact on layout stability.
- Adjust configurations or consider alternative implementations if they contribute to CLS issues.
11. Leverage Browser Caching
- Enable browser caching to store static resources locally, reducing the need for repeated downloads.
- This enhances overall page loading speed and contributes to a more stable user experience.
12. Consider Web Fonts Wisely
- Limit the number of web fonts used on your site.
- Choose fonts carefully and consider using system fonts or self-hosted fonts for better control over loading.
13. Regularly Update WordPress and Plugins
- Ensure your WordPress core, themes, and plugins are up-to-date.
- Developers often release updates that include performance improvements, including CLS optimizations.
14. Use the “loading” Attribute for Scripts
- Employ the “async” or “defer” attribute for scripts to control when they load.
- This prevents scripts from blocking the rendering of the page, reducing the likelihood of layout shifts.
<script async src="your-script.js"></script>
15. Optimize Server Response Time
- Choose a reliable hosting provider with fast server response times.
- Optimize server configurations and leverage caching mechanisms to enhance overall website performance.
What is an example of a cumulative layout shift (CLS)?

Cumulative Layout Shift (CLS) is a metric that measures the unexpected layout shifts that occur during the loading of a web page. An example of CLS is when elements on a page shift unexpectedly as additional content loads, confusing users. For instance, if an image or an ad is dynamically loaded, and pushes down existing content, it contributes to a cumulative layout shift.
How do you Improve Cumulative Layout Shift?
Improving Cumulative Layout Shifts involves adopting practices that ensure a more stable and predictable visual experience for users. Key strategies include:
Set Dimensions for Media Elements
Specify width and height attributes for images and video elements to reserve the necessary space, preventing sudden shifts.
Use Placeholder Elements
Employ placeholder elements or aspect ratio boxes to reserve space for dynamic content before it loads.
Load Critical CSS and Fonts Early
Prioritize loading critical styles and fonts early to minimize render blocking and reduce the chances of layout shifts.
Optimize Third-Party Scripts
Evaluate and optimize third-party scripts to prevent them from impacting the layout negatively.
Implement Lazy Loading
Use lazy loading for images and other below-the-fold content to ensure that content doesn’t cause layout shifts until it’s ready to be displayed.
How do you Avoid large layout Shifts in CLS?
Avoiding large layout shifts in CLS involves careful planning and implementation. Here are some practices to follow:
Pre-allocate Space
Reserve space for dynamically loaded content by pre-allocating dimensions or using placeholder elements. This ensures that the layout is not disrupted when content loads.
Optimize Loading Order
Prioritize loading critical elements first to minimize the chances of subsequent elements causing significant layout shifts.
Lazy Load Non-Critical Elements
Employ lazy loading for non-critical elements, such as images below the fold, to prevent them from contributing to layout shifts until they are needed.
Minimize Third-Party Impact
Evaluate and minimize the impact of third-party scripts, ensuring they don’t interfere with the layout and cause unexpected shifts.
How do you Resolve CLS?
Resolving Cumulative Layout Shifts involves identifying and addressing specific issues contributing to layout instability. Here are the steps to resolve CLS:
Identify Offending Elements
Use web development tools or performance monitoring tools to identify elements causing layout shifts.
Implement Pre-allocation
Reserve space for dynamic content by setting dimensions or using placeholders, preventing sudden shifts.
Optimize Loading Sequence
Prioritize the loading of critical elements and ensure that they load before less critical elements to minimize layout shifts.
Review Third-Party Scripts
Evaluate the impact of third-party scripts on layout stability. Consider optimizing or deferring non-essential scripts.
Test and Monitor
Regularly test your website using tools like Google PageSpeed Insights or Lighthouse, and monitor performance metrics to identify and address new instances of CLS.
FAQs – How to Fix CLS Issue in WordPress
What are the common causes of CLS issues in WordPress?
Common causes include images without specified dimensions, dynamically injected content, fonts loading asynchronously, and ads or pop-ups contributing to unexpected shifts.
Are CLS issues only relevant to large websites, or do they affect smaller WordPress sites too?
CLS issues can affect websites of all sizes. It’s essential for both large and small WordPress sites to address CLS for an optimal user experience and to meet search engine ranking criteria.
How often should I test and monitor CLS scores on my WordPress site?
Regular testing is crucial. Monitor CLS scores using tools like Google PageSpeed Insights or Lighthouse regularly. Address new issues promptly to maintain a positive user experience.
Are there WordPress plugins specifically designed to address CLS issues?
While there might not be plugins exclusively for CLS, optimization plugins like WP Rocket or Autoptimize can automate performance enhancements, contributing to better CLS scores.
Conclusion
By understanding, identifying, and addressing Cumulative Layout Shift issues, you can significantly enhance the user experience on your WordPress site. Regular monitoring, optimization, and adherence to best practices will not only improve CLS scores but also contribute to overall website performance and SEO success. Prioritize user experience, and watch your site thrive in the competitive online landscape.



