In this article, we’ll show you how to change font size in WordPress for posts and themes. This is different from changing font, so if you only want to change fonts and not the size you can watch this tutorial.
When it comes to developing compelling content for your website visitors, styling and formatting pages and posts in WordPress is a simple but vital process. Content that is tailored for speedy reading reduces bounce rates and increases website views – and hopefully, your customer range!
Please keep in mind that your content’s structure is critical for both visitors and SEO. A decent heading structure aids search engines in scanning the primary subjects of your content, particularly those that are lengthy. This will assist in obtaining a higher ranking on search engine results pages.
The font size on your website might have an impact on how visitors view it. You don’t want anything that was too small to read on a range of devices, after all. It may prompt visitors to abandon their efforts to read the text and leave your website. Increasing the font size in WordPress may encourage readers to spend more time reading your material.
Table of Contents
How to change font size in WordPress
In WordPress, sometimes you may want to make a line or a paragraph into a heading, or you might want to increase the font size on the entire page . To do these, you can use the methods mentioned below:
- Method 1: Using paragraph headings
- Method 2: Changing the size of the text in block editor
- Method 3: Change font size using Advanced Editor Tools
- Method 4: Change site-wide font size using CSS
Method 1: Using paragraph headings
Involving headings in your post is an extraordinary method for commanding User’s attention with a bigger size textual style. In many WordPress topics, headings are in a bigger textual style than standard body text. They permit you to break your posts and pages into segments.
Headings are extraordinary for SEO also. Web search tools give appropriate headings more weight than ordinary body of text.
Procedure:
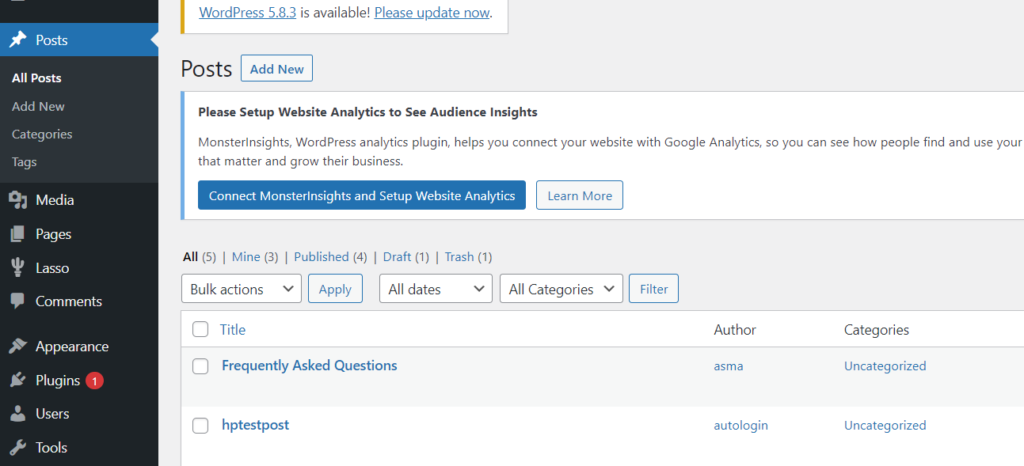
Click on “New post” or edit a previously saved post.

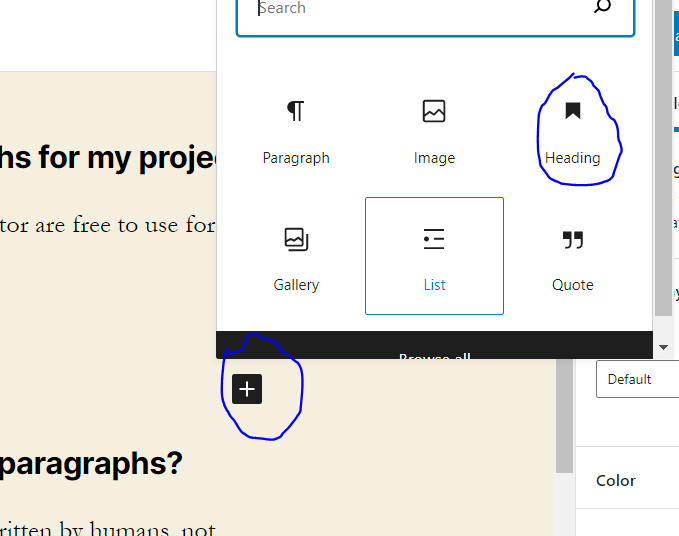
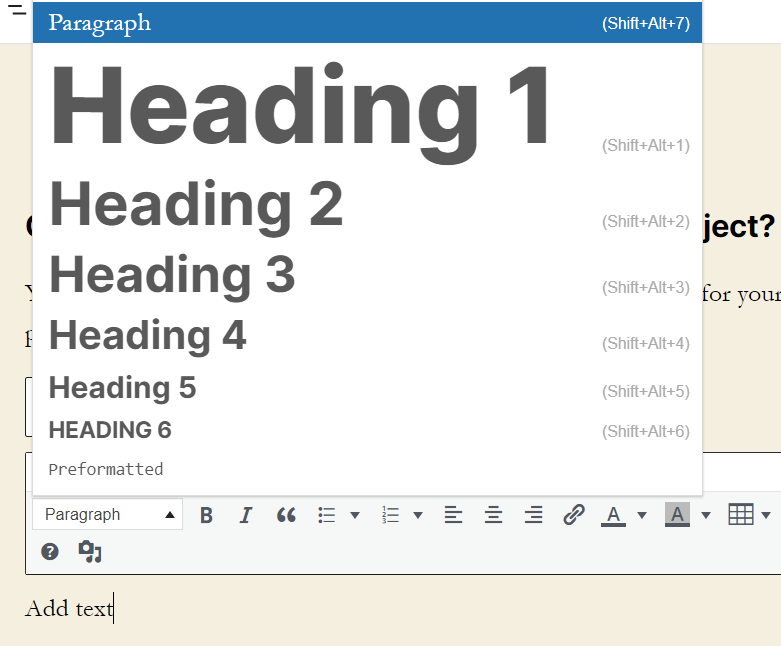
Click on + to create a heading

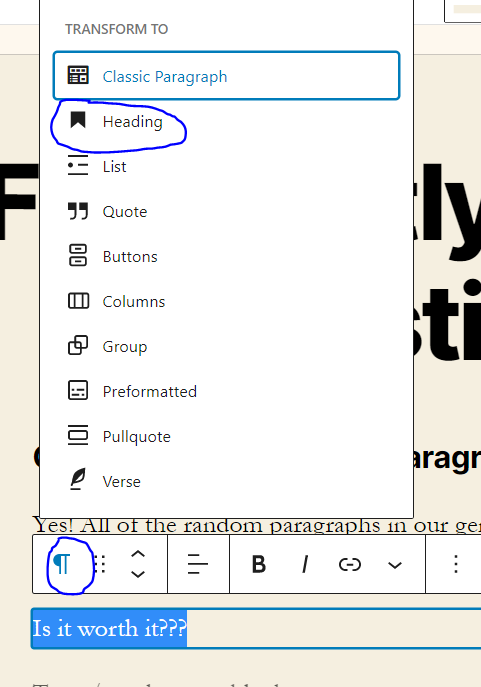
Or select a text a text to make changes to and select Heading from the tab that hovers above the text. (H2, H3, H4 ……)

Method 2: Changing the size of the text in block editor
Imagine a scenario where you need to have a paragraph or even your entire post in a bigger text style. You can do this effectively utilizing the default WordPress block editor.
Procedure:
Select the text

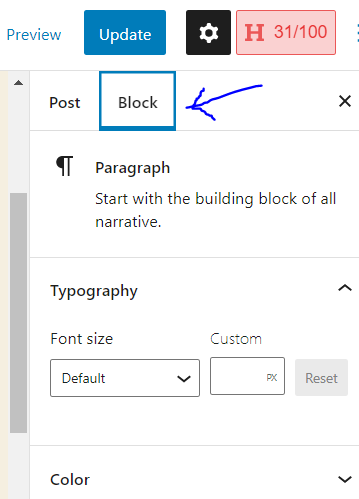
Go to “Block” section on left side

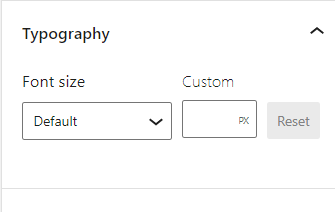
scroll down to “Typography” and Change the Font Size or change the size with Custom

Method 3: Change font size using Advanced Editor Tools
Using a WordPress plugin to modify the font size is a good option for changing the font size in WordPress. Plugins bloat your website, which is why we included this option in the last place. They supplement an existing set of programs with new code. Plugins increase the number of lines of code loaded on each page, lengthening the time it takes for a page to load.
Advanced Editor Tools, before it was known as TinyMCE Advanced, is a WordPress plugin that gives you more command over text size and text designing, just as a range of different features.
This is especially valuable with the older classic editor, however it likewise works with the block editor. It adds another block called “Classic Paragraph” that has all the designing controls.
Procedure:
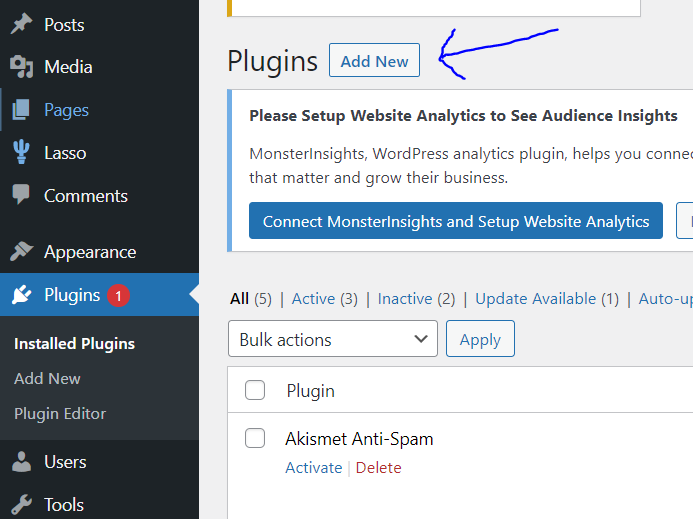
Go to Plugin -> Add new

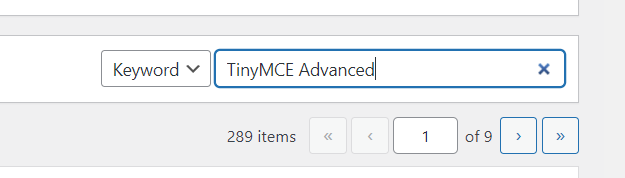
Search for TinyMCE Advanced

Install and Activate

Settings -> TinyMCE Advanced

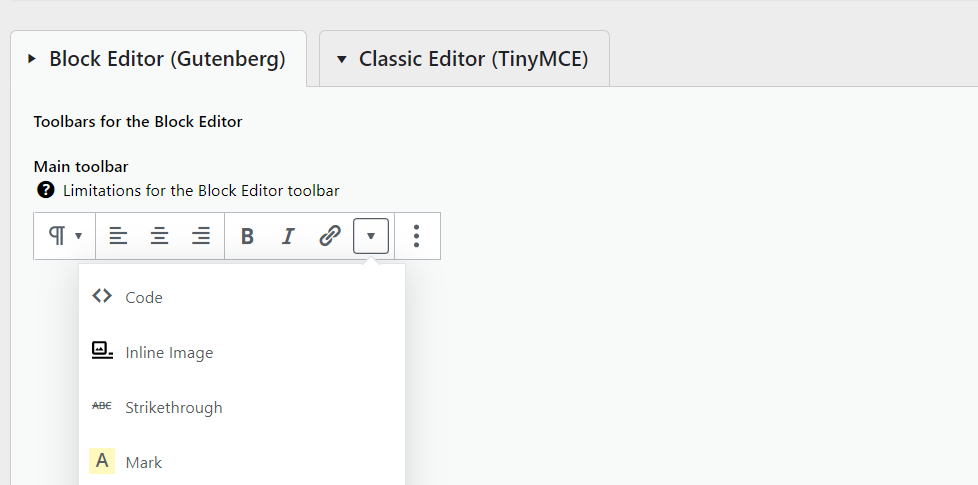
You can have Changes in the Block editor or Classic editor

Click “Save Changes” at the very end

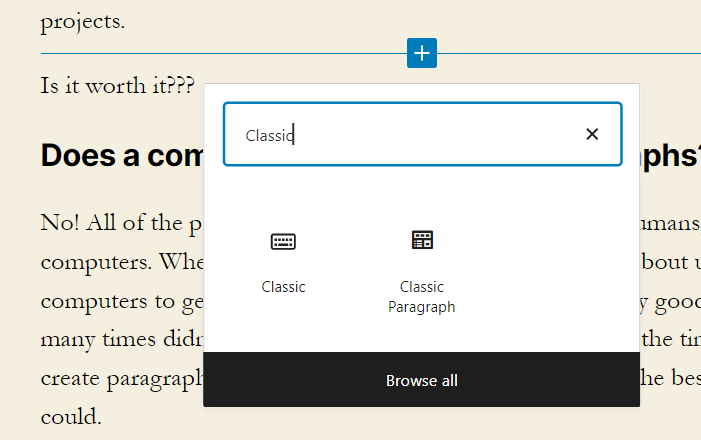
Go to Post you were editing and click on + and search for “Classic”

If you’re using it with the Classic editor, then you should see that TinyMCE has the ‘Font Size’ drop-down enabled by default in the second row of icons.
Add text that you want and Change font size from the drop-down menu by default in the second row of icons.

Method 4: Change site-wide font size using CSS
All the above mentioned methods have been individual font changes on individual areas like your sub headings and things like that but what if you want to change the font size across your whole site.
Some WordPress themes may come with an option for you to change the font size. If you can find this option, then you can use it without writing CSS code.
However, if your theme does not have that feature, then you can add custom CSS to add your own font size rules.
Method 4 will allow you to do that.
Procedure:
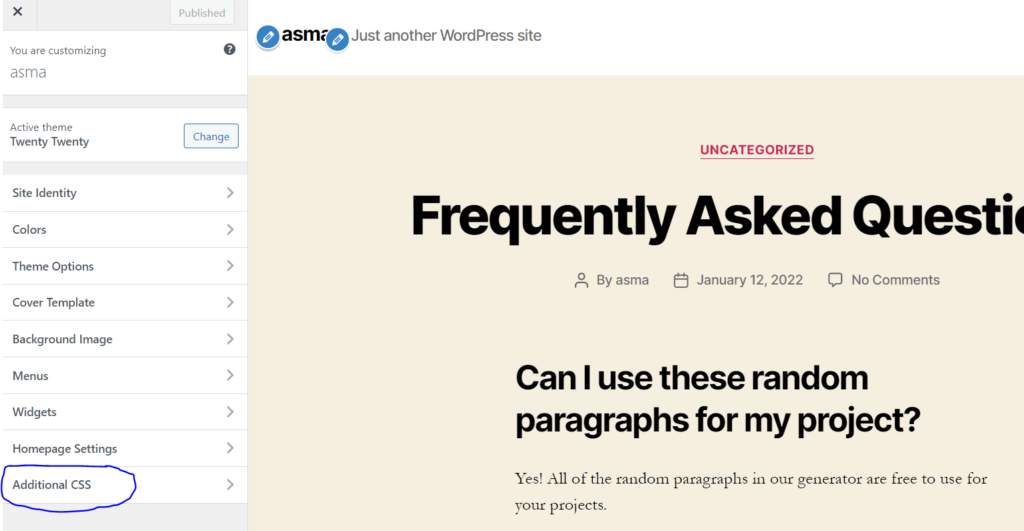
Click “Appearance”

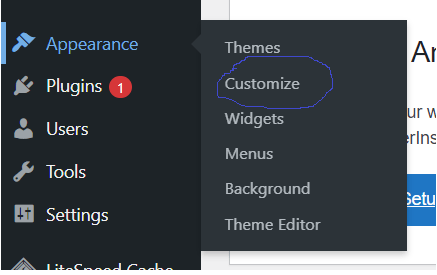
Click “Customize”

This will depend on your theme and what you will see here. Scroll down to see “Additional CSS” and click on it

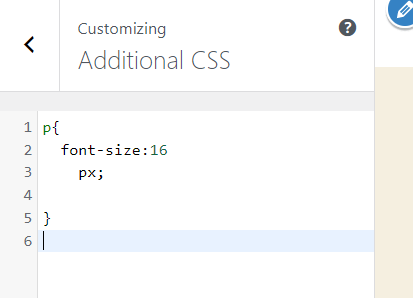
Make changes in the lower left white box to make changes across the whole site. Add the text below to make changes in font size.
P{
font-size : 16 px;
}
(P, H2, H3, H4…. add these in the start to make the changes in the respective texts.

If you have any questions, feel free to use the comment box below.
Conclusion
The Classic Editor is the simplest method on the list. It lets you change the fonts with just a few clicks and see the results in real time. If you want to change the font size, style, or color, you can use CSS code instead.
Using a dedicated plugin is another great option. Using the customizer, you can change the font on your website without writing any code.
While some themes look fantastic, there’s nothing wrong with changing the text size in WordPress. It’s all a matter of personal design style, whether you want to make your articles and pages appear excellent on mobile or make sure your visitors can see the text.



