
WordPress is a versatile and widely-used content management system, but encountering issues such as WordPress images not loading issue can be a common challenge for website owners. In this detailed guide, we will explore step-by-step solutions to address the problem of images not loading on WordPress websites. From checking file formats to addressing server-related issues, this guide covers a comprehensive range of troubleshooting steps to ensure your WordPress images display correctly.
Table of Contents
How does the Absence of Images affect your WordPress Site?
The lack of images on your WordPress site can significantly impact its overall performance and user experience. In this discussion, we’ll delve into the various ways in which the absence of images can affect your site and underscore the importance of promptly addressing this issue for the optimal functioning of your WordPress website.
Diminished User Experience
Images play a pivotal role in enhancing the visual appeal of your website. Without them, the user experience is notably diminished. Visitors are naturally drawn to visually engaging content, and the absence of images can result in a less compelling and engaging online environment. This may lead to a decrease in user interaction and overall satisfaction.
Negative SEO Impact
Search engines consider visual content as a crucial factor in determining a website’s relevance and quality. The lack of images can negatively impact your site’s search engine optimization (SEO) efforts, potentially leading to a lower ranking in search engine results. Integrating relevant and high-quality images is essential for maintaining a strong online presence.
Increased Bounce Rates
A website without engaging visuals may experience higher bounce rates, as visitors are more likely to leave quickly if the content fails to capture their attention. A high bounce rate can negatively influence your site’s performance metrics and hinder its effectiveness in retaining and converting visitors.
Accessibility Challenges
Images often include alternative text that aids in accessibility for users with visual impairments. The absence of images can pose accessibility challenges, excluding a portion of your audience from accessing crucial information. Ensuring your website is inclusive and adheres to accessibility standards is not only good practice but also essential for reaching a diverse audience.
Addressing the Issue
To mitigate the negative effects of missing images on your WordPress site, a proactive approach is necessary. Utilize the troubleshooting guide provided earlier to identify and address the root causes of the issue, whether they be related to file formats, permissions, broken links, or other potential factors. Regular monitoring and optimization efforts will contribute to the seamless integration of images and a positive user experience.
Steps to Fix the WordPress Images Not Loading Issue
Below are the steps to fix WordPress images not showing problems.
1. Basic Debugging of WordPress Images Not Displaying
When faced with the issue of WordPress images not displaying, it’s crucial to start with basic debugging steps to identify and resolve potential issues. Begin by ensuring you are using the latest version of WordPress, as technical issues related to image errors have been reported in earlier versions. Additionally, keeping all plugins up to date is a simple yet effective step to fix image display problems. Creating a full backup before downloading new versions of WordPress and updating core files and plugins is essential to avoid data loss.
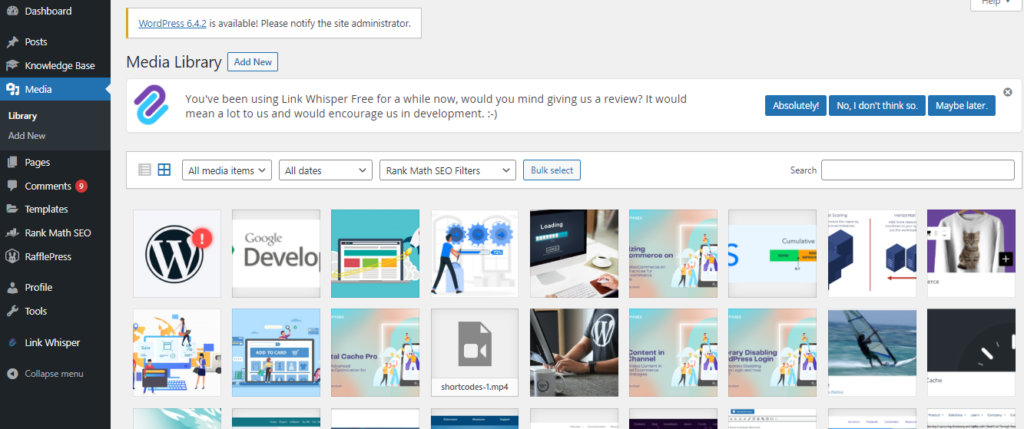
If images are not appearing in the Media Library after an update, it’s advisable to check if they were added correctly.

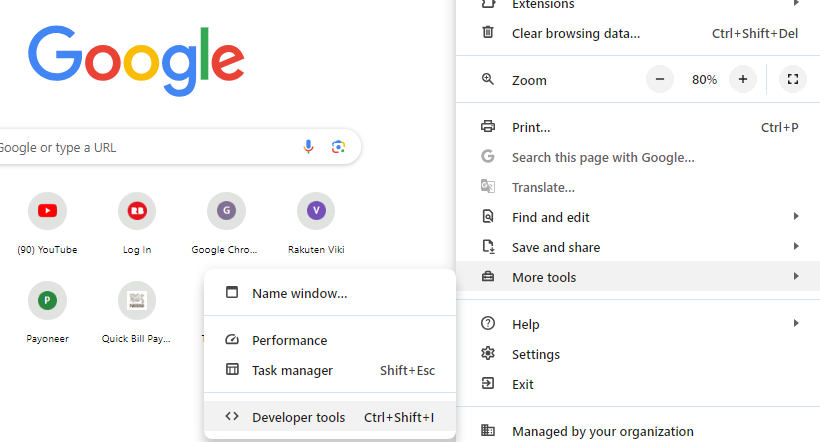
Uploading images through the WordPress dashboard ensures they appear in the Media Library, while using FTP may result in them not being displayed. To diagnose issues on the live site, employ Chrome Developer Tools. By right-clicking on inactive links, the Developer console can reveal messages like ‘Could not load the image,’ aiding in identifying and resolving image display problems.
2. Validating the Upload Procedure
Ensuring images are uploaded correctly is paramount for proper display. Verify that the image is linked correctly in the HTML and stored in the right folder. Summarily, before proceeding with more complex troubleshooting, perform these basic debugging checks: check for updates, create backups, and upload images through the WordPress dashboard.

If issues persist, use Developer Tools to diagnose live site problems, check the .php file format, confirm media folder setup, and validate the upload process.

3. Checking .php File Format
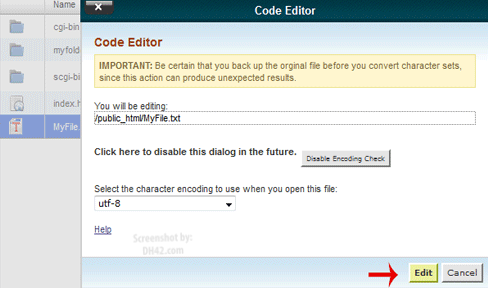
The WordPress images not displaying error may stem from an incorrect .php file format. Before delving into more complex troubleshooting, it’s essential to inspect this possibility.

Utilize cPanel to check encoding or use a Linux command for encoding functions, ensuring that the .php file follows the recommended utf-8 format.
4. Checking Media Folder Setup
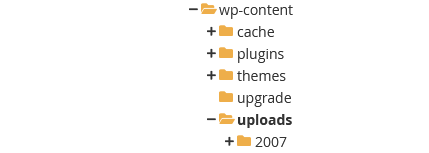
Another potential source of the error lies in the setup of the media folder. Confirm that the media folder is correctly configured as /wp-content/uploads.

The uploads folder is crucial for storing all media, including images. If the setup differs from this standard, it may lead to the ‘image not displaying’ error.
5. Plugins And Themes Issues
Incompatibility issues with plugins or themes can also cause image display errors. Begin by disabling all plugins and then reactivating them one by one to identify the problematic ones.
Follow these steps:
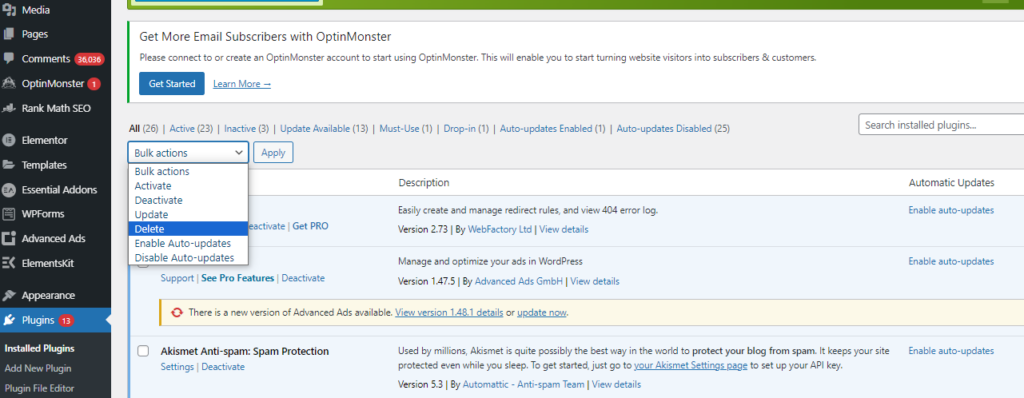
- Navigate to the WordPress dashboard.
- From the left-hand main menu, choose “Plugins.”
- Access “Installed Plugins.”
- Select the checkbox to mark all plugins. Choose “Deactivate” from the Bulk Actions drop-down menu.
- Apply the changes and verify if the Media Library is now operational

Similarly, test different themes to determine if the active theme is causing the issue. If a faulty plugin is identified, contact the developer for assistance, or seek an alternative plugin. For themes, consider contacting the theme developer for compatibility solutions.
6. Deactivate Hotlinking

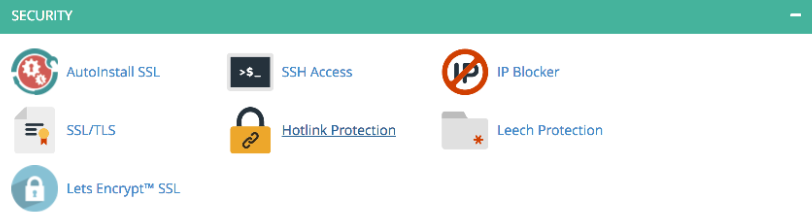
In cPanel, disable hotlink protection if enabled. Configure hotlink protection settings to allow access to authorized URLs. Alternatively, edit the .htaccess file through FTP to deactivate hotlink protection entries.
7. Monitor Website Performance
To uphold the optimal performance of your website, it is imperative to consistently monitor its functionality, particularly in ensuring the seamless loading of images. Regularly assess the website for any available updates, including those related to plugins, themes, and the core WordPress system. Stay vigilant to emerging advancements that can enhance the overall user experience.
FAQs
Why are my WordPress images not loading?
Several factors can contribute to images not loading on your WordPress site, including outdated software, incorrect upload methods, plugin conflicts, or issues with file permissions. This guide provides a systematic approach to identify and address these issues.
How often should I monitor my website for image-loading issues?
Regular monitoring is recommended to ensure sustained image loading. Consider performing checks monthly, especially after updates or changes to your website. Consistent monitoring helps identify and address potential issues promptly.
What should I do if images still don’t load after updating WordPress?
If images persistently fail to load after updating WordPress, follow the comprehensive troubleshooting guide provided. This guide covers a range of potential issues, including plugin conflicts, file format discrepancies, and more.
Can uploading images through FTP affect their display in the Media Library?
Yes, images uploaded via FTP may not appear in the WordPress Media Library. It’s advisable to upload images directly through the WordPress dashboard to ensure proper integration and display.
How do I check if hotlinking is affecting image loading on my site?
To determine if hotlinking is impacting image loading, deactivate hotlink protection in cPanel or through the .htaccess file. Properly configuring hotlink protection settings ensures images are displayed correctly.
Conclusion
By following this comprehensive guide, you can systematically address and resolve the WordPress images not loading issue. Each step targets different potential causes, enabling you to identify and fix the problem, ultimately ensuring a visually appealing and smoothly functioning website. Regular monitoring and maintenance will contribute to a positive user experience on your WordPress site.



